We're developing a new application here that requires a RadGrid in EditForms mode; and when in insert mode we need some of the dropdowns to cascade. There are fields for Project and Category, when we select Project we need Category to populate with all the catetories for that project.
This article will document the process needed to achieve that. The basic technique is to use template columns instead of the native GridDropDownColumn, and to handle the ItemDataBound event and the SelectedIndexChanged events. We've set this grid up in AJAX mode so it doesn't 'flash' as things happen.
Also, we've set up the 'Empy Message' property on two of the dropdowns
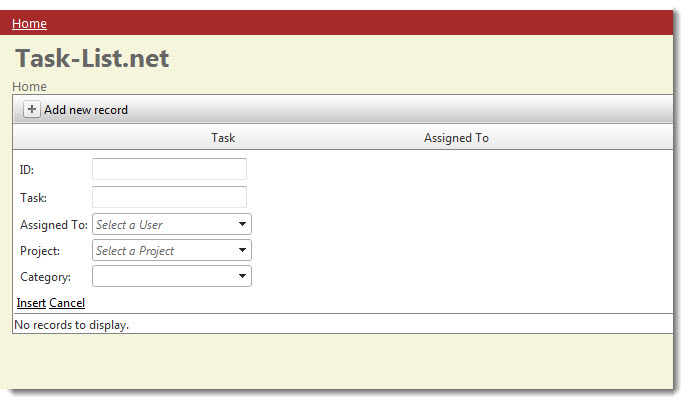
The end result will look like this in 'insert' mode: